Todo Treeの使い方 – Todoコメントのツリービュー化【VScode拡張機能】
Visual Studio Codeとは - コード編集ソフト
Visual Studio Code (VSCodeとも言う)とは、Microsoft社が開発したフリーのコード編集ソフトです。
軽量でパワフルなソースコードエディターで様々な言語(C++、C#、Java、Python、PHP、Go、Unity等)に対応しています。また、拡張機能が多くあり、細かいところも追及されて便利さが磨かれているイメージです。
Todo Tree – Todoコメントのツリービュー化

Visual Studio Code 拡張機能である「Todo Tree」はソースコード内に記載されたTODOやFIXMEといったコメントを検索し、ハイライト強調表示と、複数のTODOコメントのツリービュー化を可能にしてくれます。ツリービューからTODOを選択することで該当する(修正すべき)箇所へジャンプできます。
Todo Treeのインストール(VS Codeへ)
Visual Studio Code を開いてCtrl+P を押し、以下の一文をタイプしエンターでインストール可能です。
ext install Gruntfuggly.todo-tree
https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree
または、Visual Studio マーケットプレイス(こちら)から最新バージョンの拡張機能をインストールできます。
Todo Treeの使用例
ハイライト機能

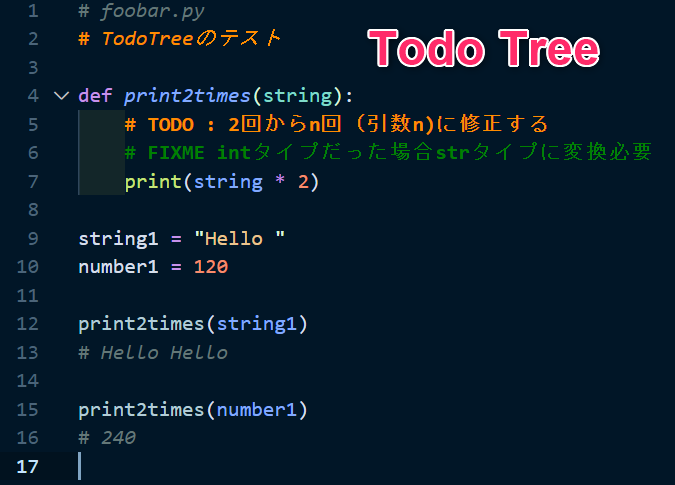
#5行目、6行目の# TODO, # FIXME がそれぞれのTag設定色で表示されるようになった。
※2行目の#Todo Treeのテスト コメントはbetter comment によるハイライト表示です。
ツリービュー化

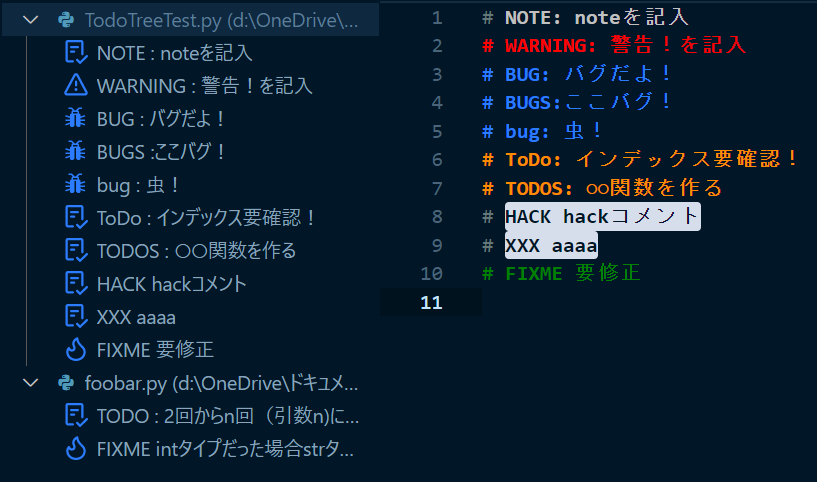
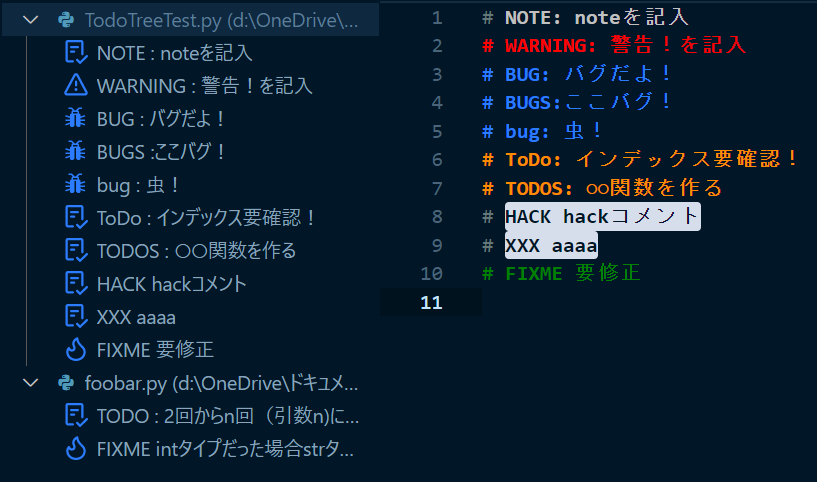
左側にTodo, FIXME, bug等の設定されたコメントタグがリストになってまとめて見ることが出来るようになっている(ツリービュー化)。
ツリービューの一つのタスクをダブルクリックすることで該当コメントへ飛ぶことが出来る。
ToDoがあとどれくらいあるかの一覧が見れるのですごく便利。
Todo Treeの設定例
NOTEやWARNINGが認識されるようTagに追加しました。
WARNINGのツリービューアイコンをAlertに変更
bug, BUG, BUGSでも反応するようにタググループ作成。
初期設定だと白背景で塗りつぶされて目に優しくないのでバックグラウンド背景なしに。
better commentsの拡張機能も併せて使用しています(いずれ記事にします)。
うまくいけば下記画像のようになるかと思います。

Todo Tree設定ファイル例 setting.json
"todo-tree.general.tagGroups": {
"BUG":["BUGS","bug"],
"TODO":["TODOS","ToDo","ToDos"],
"FIXME": ["FIX","FIXIT"],
"NOTE":["Note"]
},
"todo-tree.general.tags": [
"BUG",
"BUGS",
"bug",
"bugs",
"HACK",
"FIXME",
"FIX",
"FIXIT",
"TODO",
"TODOS",
"ToDo",
"ToDos",
"XXX",
"WARNING",
"NOTE",
"Note"
],
"todo-tree.highlights.defaultHighlight": {
"icon": "checklist",
"type": "text",
"fontWeight": "bold",
"iconColour": "#2C7CFF",
},
"todo-tree.highlights.customHighlight": {
"FIXME": {
"foreground": "green",
},
"NOTE": {
"foreground": "#C0C0C0",
},
"TODO": {
"foreground": "#FF8C00",
},
"WARNING": {
"icon": "alert",
"foreground": "red",
},
"BUG":{
"foreground":"#2C7CFF",
}
},
"better-comments.tags": [
{
"tag": "!",
"color": "#FF2D00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "?",
"color": "#3498DB",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "//",
"color": "#474747",
"strikethrough": true,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "todo",
"color": "#FF8C00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "*",
"color": "#98C379",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "FIXME",
"strikethrough": false,
"backgroundColor": "transparent",
"color": "green",
},
{
"tag": "NOTE",
"strikethrough": false,
"backgroundColor": "transparent",
"color": "#C0C0C0",
},
{
"tag": "TODO",
"strikethrough": false,
"backgroundColor": "transparent",
"color": "#FF5F17",
},
{
"tag": "WARNING",
"strikethrough": false,
"backgroundColor": "transparent",
"color": "red",
},
{
"tag": "BUG",
"strikethrough": false,
"backgroundColor": "transparent",
"color": "#2C7CFF",
}
]
Python 初心者
しがない会社員が日曜プログラミングを趣味として楽しんでいます。
CodinGame(https://www.codingame.com/)でゲームチックにプログラミングしながらPythonの基礎を覚えるスタイル。覚えたことをブログにしていければと。
ソースコードエディターはVisual Studio Code を愛用。
当サイトについて






ディスカッション
コメント一覧
まだ、コメントがありません